POHONHOKI99 – Tags HTML <col> adalah salah satu elemen yang digunakan dalam pembuatan tabel di HTML. Elemen ini tidak digunakan secara langsung untuk menampilkan konten, namun digunakan untuk mendefinisikan properti kolom dalam sebuah tabel. Penggunaan tag <col> dapat memberikan kontrol yang lebih besar terhadap tata letak dan gaya tabel.
baca juga : penggunaan dan penjelasan tags html dialog
Penggunaan Dasar
Elemen <col> diletakkan di dalam elemen <colgroup> atau di dalam elemen <table> secara langsung. Tujuannya adalah untuk mendefinisikan properti kolom tertentu di dalam tabel.
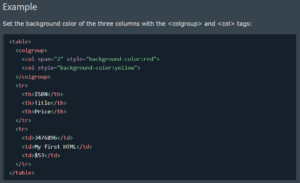
Contoh penggunaan tag <col>:
<table>
<colgroup>
<col style="background-color: yellow;">
<col style="background-color: lightblue;">
</colgroup>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
</tr>
</table>
Dalam contoh ini, kita mendefinisikan dua kolom dan memberikan warna latar belakang yang berbeda pada masing-masing kolom menggunakan elemen <col>.
Atribut Utama
- span: Menentukan jumlah kolom yang dipengaruhi oleh elemen
<col>. Nilai atribut ini menentukan berapa banyak kolom yang akan dipengaruhi oleh elemen<col>. - style: Digunakan untuk menentukan gaya CSS khusus untuk kolom yang terkait.
Kelebihan dan Kelemahan
Kelebihan:
- Kontrol Tata Letak: Elemen
<col>memberikan kontrol yang lebih besar terhadap tata letak dan gaya tabel. - Kode yang Lebih Rapi: Dengan menggunakan elemen
<col>, kita dapat memisahkan definisi properti kolom dari konten tabel, membuat kode HTML menjadi lebih terstruktur dan mudah dipelihara.
Kelemahan:
- Keterbatasan Gaya: Elemen
<col>memiliki keterbatasan dalam hal apa yang dapat diatur secara langsung. Misalnya, tidak dapat digunakan untuk mengatur properti seperti padding atau border pada kolom.
baca juga : penggunaan tag html dd dalam struktur dokumen
Kesimpulan Tags Html <col>
Tags HTML <col> adalah elemen yang digunakan untuk mendefinisikan properti kolom dalam sebuah tabel HTML. Meskipun tidak menampilkan konten secara langsung, elemen ini memberikan kontrol yang lebih besar terhadap tata letak dan gaya tabel. Dengan menggunakan elemen <col>, pengembang dapat membuat kode HTML yang lebih terstruktur dan mudah dipelihara. Namun, elemen ini memiliki keterbatasan dalam hal pengaturan gaya tertentu pada kolom.