POHONHOKI99 – HTML merupakan bahasa markup yang digunakan untuk membuat struktur dasar sebuah halaman web. Salah satu tag yang penting dalam HTML adalah <form>. Tag ini digunakan untuk membuat formulir di halaman web yang memungkinkan pengguna untuk mengirimkan data ke server.
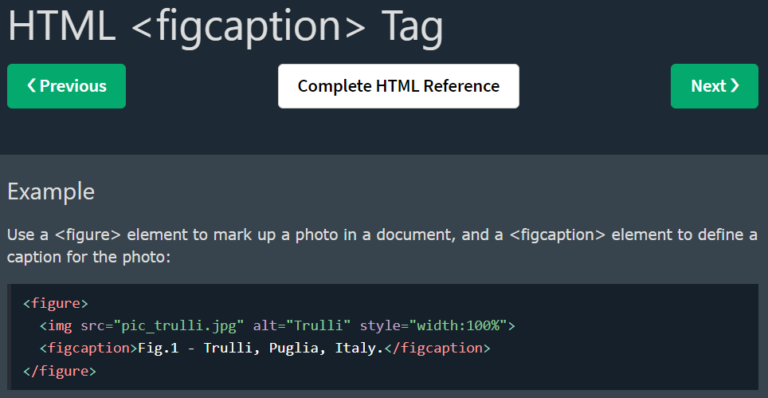
baca juga : figcaption penjelasan dan penggunaan dalam html
Pengertian <form>
Tag <form> adalah elemen HTML yang digunakan untuk membuat formulir di halaman web. Formulir ini dapat berisi berbagai elemen seperti teks input, area teks, tombol, kotak centang, tombol radio, dan banyak lagi. Dengan menggunakan tag <form>, pengembang web dapat mengumpulkan informasi dari pengguna, seperti nama, alamat email, komentar, dan data lainnya.
Penggunaan <form>
Tag <form> memiliki beberapa atribut yang penting untuk diketahui:
action: Atribut ini digunakan untuk menentukan URL ke mana data formulir akan dikirimkan setelah pengguna mengirimkan formulir.method: Atribut ini menentukan metode HTTP yang akan digunakan untuk mengirimkan data formulir. Metode yang umum digunakan adalahGETdanPOST.enctype: Atribut ini menentukan cara data formulir akan dikodekan sebelum dikirimkan ke server.application/x-www-form-urlencoded,multipart/form-data, dantext/plainadalah beberapa nilai yang umum digunakan.
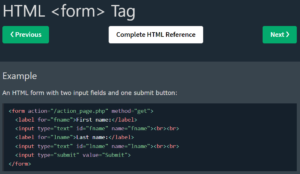
Contoh penggunaan tag <form> dengan atribut yang sesuai:
<form action="/submit-form.php" method="post" enctype="multipart/form-data">
<!-- Isi formulir di sini -->
</form>
Contoh Isi <form>
Dalam tag <form>, kita dapat menempatkan berbagai elemen formulir seperti input teks, area teks, tombol, kotak centang, dan lainnya. Berikut adalah contoh beberapa elemen yang sering digunakan di dalam formulir:
- Input Teks:
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama">
- Area Teks:
<label for="komentar">Komentar:</label>
<textarea id="komentar" name="komentar" rows="4" cols="50"></textarea>
- Tombol:
<button type="submit">Kirim</button>
Kesimpulan Tags Html <form>
Dengan menggunakan tag <form>, pengembang web dapat membuat formulir interaktif di halaman web mereka. Formulir ini memungkinkan pengguna untuk mengirimkan data ke server, yang kemudian dapat diproses dan digunakan untuk berbagai tujuan, seperti registrasi pengguna, pengisian survei, atau pengiriman pesan. Dengan memahami penggunaan dan atribut <form>, pengembang web dapat membuat formulir yang sesuai dengan kebutuhan aplikasi web mereka.